为了让主页更好看的一系列类似这是文章的优先级和是否置顶、read more按钮的具体使用方法本文不再赘述,根据网上的教程即可。本文主要从个人视角出发总结实践过程中的疑点。
其实搭建这个个人主页的教程网络上的资源还是很完备的,主要流程其实就是正常配置NodeJS的环境,顺带就装好了npm,然后采用npm来安装hexo和各种插件工具。需要注意的主要是图片和公式的使用,可能还有图表,但是在markdown内画论文级别的表格实在是过于痛苦,因此直接使用截图来替代了。本文主要介绍本人的经验下的图片和公式的注意事项。额外补充一个新建Page后在一个Page下挂载多篇文章的方式。
图片的插入
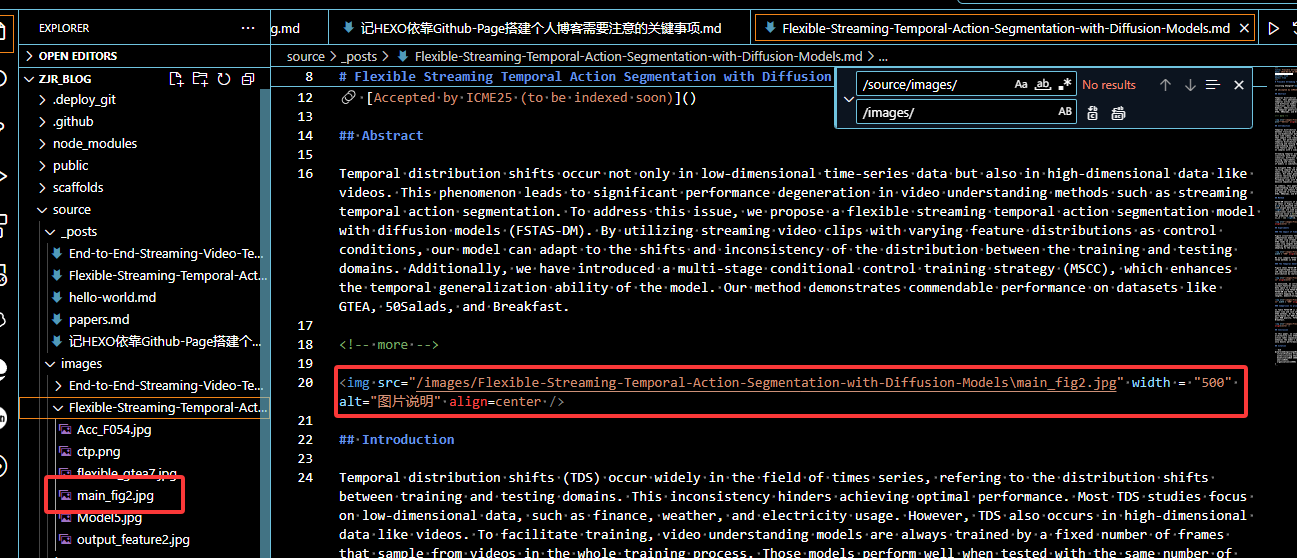
其实图片的插入仅仅需要注意路径的选择,具体正确的例子可见下图:

如图展示的是通过html的语法来进行图片的挂载。它虽然语法复杂一点,但是能够自行调整图片的大小,甚至位置(本人在NEXT模板下没有成功,仅是用来调整大小)。
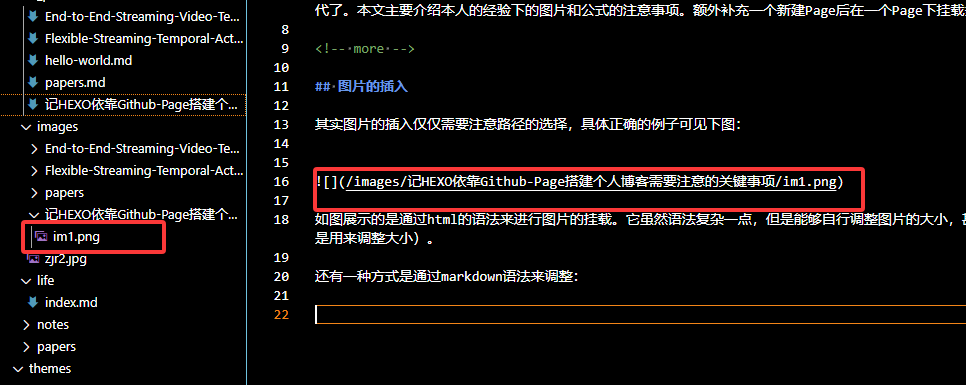
还有一种方式是通过markdown语法来调整:

这种方式语法简单但是不能调整大小。
图片唯一需要注意的地方就是路径的设置。网上说通过插件可以让md文件内的图片路径和hexo挂载需要的路径一致,我在实践过程中并没有成功。hexo需要的路径是在source文件夹下的路径,需要注意实际使用时得去掉“source”并且注意保留“/”。我在实际操作过程中会按照md的语法在路径中保留“source”,类似“/images/记HEXO依靠Github-Page搭建个人博客需要注意的关键事项/im2.png”,在完成所有的编辑后全局替换“/images/”为“/images/”,这样便能在hexo挂载的网页上正常显示图片。
公式的插入
正常按照网上的教程打开hexo的公式插件便能按照md的语法写入公式。但是本人绝大多数时候是按照Latex来写的,其实两者区别不大。需要注意的是好像hexo不支持编译多余的大括号,尽管这个在md和latex上都不受到影响,具体如下所示:
1 | hexo不能编译通过的公式代码:${L_c} \in \left\{ {{L_c^1}, \ldots ,{L_c^k}} \right\}$ |
稍微有点玄学,但是也不是不能接受。
Page下多篇文章的挂载
网上的教程会教人用“hexp new page "test" ”之类的指令来创建新的Page。这些Page会伴随一个包含有index.md的文件夹产生。需要注意的是在这些文件夹下新见md文件是不会出现在主页中的,同时这些index.md里的!-- more --功能都不能正常实现。看起来设计者从设计之初就是想让page挂载单独的内容,而在主页中直接展示所有的文章。
但是作为一个学术研究者,我们是更愿意在主页只展示个人资料,而在page里挂载多个独立的文档的。我作为一个纯纯的算法研究者,对于前后端以及开发的技术知识一窍不通,在此仅仅介绍我自己根据教程总结的折中的方法。
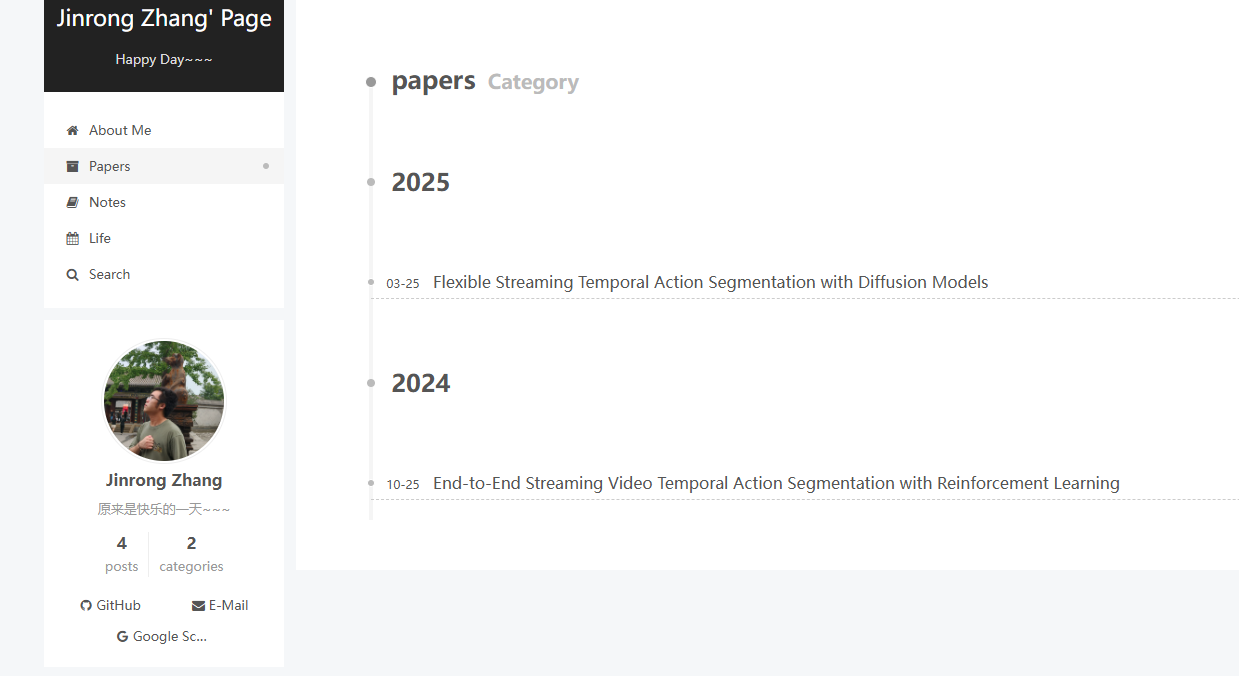
具体的作法就是将Page从单纯的展示index转换为挂载固定类别的索引目录,具体效果如下:

要改的有两个地方,第一个是theme里的config文件,需要将对应目录page的指引内容修改如下:
1 | 修改前: |
修改前的内容任何一个教你用“hexo new page”来创建新页的教学都会教你如何设置,修改后的内容也仅仅是将其转换为指向固定类别标识的文章,不难理解。
后面要做的就是在新建的文章里标注具体的类别,最好顺带把公式渲染工具页一起开了。 1
2
3
4
5
6
7---
title: Flexible Streaming Temporal Action Segmentation with Diffusion Models
date: 2025-03-25 18:59:41
categories: papers
mathjax: true
katex: true
---
补充一个HEXO上传的小技巧,此技巧能够解决其他需要命令行连VNP的需求
win10给命令行挂东西:
1 | set HTTP_PROXY=http://127.0.0.1:7890 |
后面的端口号与工具一致即可。尽在命令行里使用,不在系统里设置,则关闭命令行后设置回归正常,不会影响别的命令行。要是不放心可以运行如下指令:
1 | set HTTP_PROXY= |